
If input date/time format and input locale are not defined explicitly, then An圜hart simply passes the string to Date objects constructor. And your question may well become the focus of our next Challenge An圜hart article.

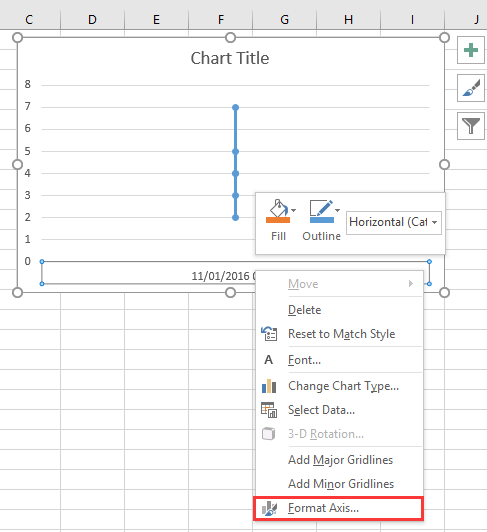
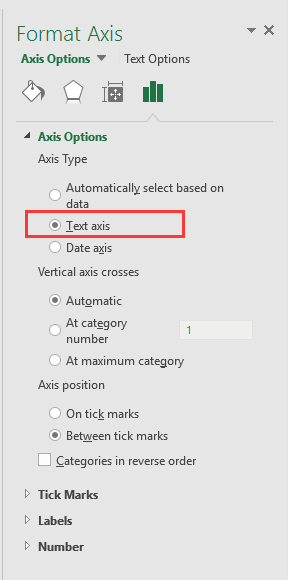
By default labels for all axes are enabled. Enabling / Disabling Each axis in An圜hart JavaScript graphs has its own labels settings. All major settings and features of axes labels are described in this tutorial.
#Anychart datetime axis how to#
If you set input date/time format and input locale An圜hart follows the rules of pattern and locale to create a proper date. If you have an interesting but complicated data visualization task and you are unsure (yet) how to deal with it in An圜hart JS Charts, send us an email at with the subject line Challenge. With An圜hart, you've got a full control over the axes labels: you can format them, tune visual appearance and position. You should be very careful using this option, and understand the following section. It should be pretty simple to just pull the OHLC from that array. To keep it simple I tried creating a function with a simple 2d array with the desired prices. Basic Chart Types: Column Chart Samples API / anychart.onDocumentReady By An圜hart Team, Dec 3 13327 Docs / AGST Additional Axes 01 By An圜hart Team, Apr 5 13259 Docs / AGST DateTime Axes 01 By An圜hart Team, Apr 5 12873 Docs / AGST Axes Basic 01 By An圜hart Team, API / anychart. Instead of randomly setting prices Id like to use stored prices. To set dates, you can use strings with dates or date/times. I found this post: An圜hart - Live Streaming Stock Chart which got me close but theres a few things I cant figure out. I want to have the unique values of time on the x axis ordered from earliest to latest like this: example. When I select the data manually using the scatter plot option it gives me this: scatter chart I guess excel is pretty confused about the time data. You can set the date or date/time with the help of the Date object. I want to make a scatter chart with the time on the x axis and the age on y. It returns the Unix timestamp, so it is equivalent to it. The Date.UTC() JavaScript method allows setting the date or date/time. In the sample below, this format is used to create a Gantt chart: // create data One of the available input formats is the Unix timestamp.įor example, Januis represented as 1515974400000. This article explains how you can format and interpret input dates that you use in your data as well as how to format output dates that are displayed in various parts of the chart. In addition to a variety of built-in formats, it is possible to use custom formats.

SINGLE-SERIES COLUMN CHART, INCOMING DATA MUST BE FORMATTED AS [
#Anychart datetime axis series#
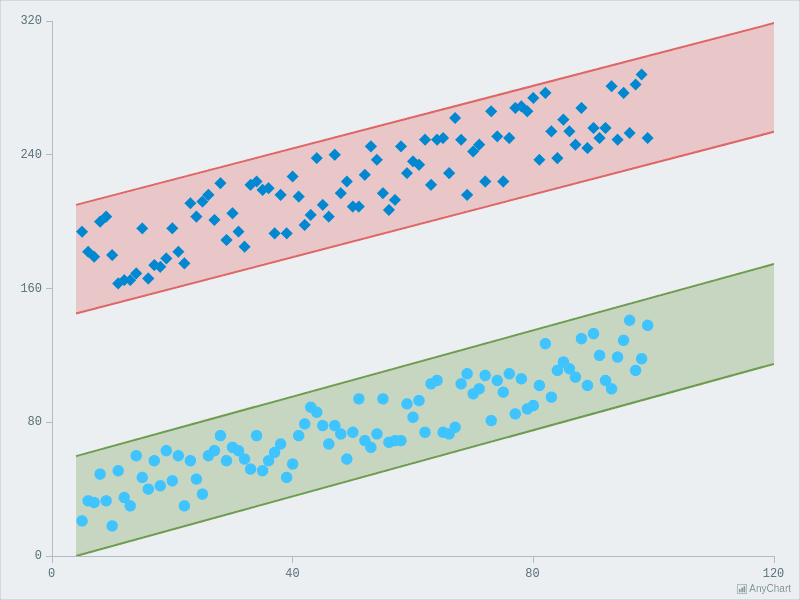
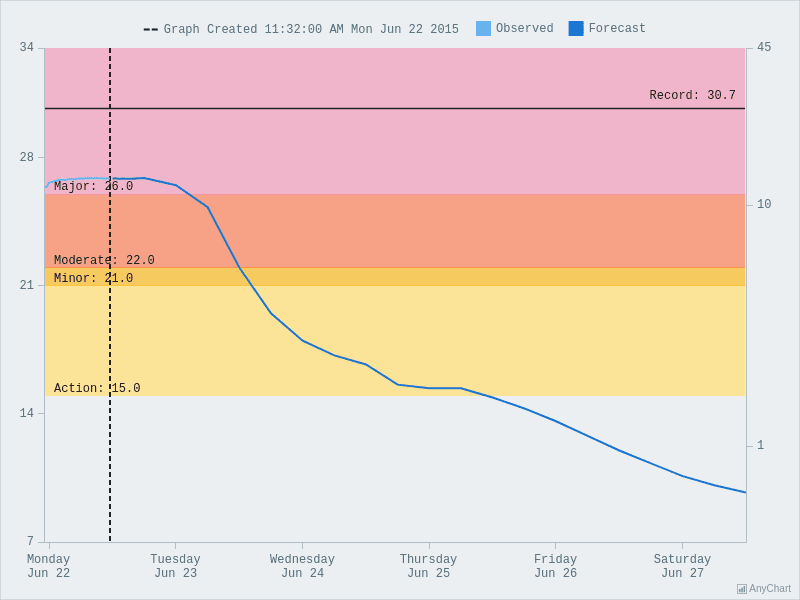
I want to display several series of temperature values on same line chart (each series has data for a 24-hour period), each series has a different date. TODO (steveb): enable/disable animation Anychart DATETIME axis with just TIME 00:00 to 23:59:59 Ask Question Asked 4 years, 10 months ago Modified 4 years, 5 months ago Viewed 357 times 0 I am using Anychart Version 8.

TODO (steveb): validate the 'data' field Var type = string.tolower($type ? $0 ? 'circulargauge') but nowhere does it explain us the way to catch that event. It says in the documentation that in order to delete a connection, select it and press the delete key. Used for listening for events and interacting with chart through JavaScript.ġ.2 29-Mar-10 steveb better handling of error conditions new default look for progress gaugeġ.3 16-Jul-10 steveb fixed inproper data handling for 'pie' type. I could not find anywhere in the documentation, a way to catch the connector delete event in the gantt component of anychart. (optional) title : str (default: 'Title') (optional) yaxis : str (default: 'X-Axis') (optional) xaxis : str (default: 'Y-Axis') You can also override the automatically calculated. If value is greater or equal to 1, then value represents pixel, otherwise the value is a relative perecentage. If you use Date Time values for x, axis range/interval gets calculated according to dateTime values given.

Type : str (one of 'circulargauge', 'column', 'multiseriescolumn', 'lineargauge', 'line', 'bar', 'multiseriesbar', 'pie', 'pyramid', or 'funnel') It happens that users find bugs that have been already fixed in the latest builds of products.
#Anychart datetime axis update#
If you have any problems with An圜hart software, please, be sure that you have installed the latest update before contacting our technical support. Chart(type, data, height, width, xaxis, yaxis, title, min, max, interval, id) We provide guaranteed answers during 24 hours on working days and 48 hours on week-ends.


 0 kommentar(er)
0 kommentar(er)
